Thank you everyone for a great quarter! The final project gallery is now online:
Author Archives: ryan
Final Schedule
December 2nd – Class Workshop 1-3pm(complete)December 3rd – Office Hours 10-12pm(complete)- December 4th – Class Workshop 1-3pm
- December 9th – Presentation by Natalie Sun, Creative Technologist at 72andSunny. Natalie will speak about her work using JavaScript and creative coding for a design firm in LA. Following her presentation, she will stick around to help with the remaining class workshop time and provide feedback on projects. Attendance required!
- December 10th – Office Hours 10-12pm and extended until 4pm by appointment.
- December 11th – Final Project Presentations and Final Workshop. Your project should exist online by this time at www.art102.com/Name/Final. Presentations will be brief (5-10 mins each), but you should be able to describe your initial goals, libraries used, techniques/mappings, references, and future goals/remaining work for the project. Charlie Roberts will be in attendance to provide feedback and final help for Gibber projects. Attendance required!
- December 19th – Deadline for final project revisions. You should also submit a 2-3 paragraph summary of your final project (based on your final presentation) – this text can be be incorporated in your final website or sent to me separately via email (which I will then include on the course website next to a link to your final project).
Lecture 14: p5.js Continued
Lecture 13: Eddie Lee / Funktronic Labs
Lecture 12: P5.js and Tone.js
Final Project Proposal
Final Project Proposal Due 11/19
Deliverable: 1-2 page final project proposal containing the following:
- 1-2 Paragraphs addressing technical requirements, challenges, and goals.
- 1-2 Paragraphs addressing aesthetic requirements, challenges, and goals.
- At least 2 technical or aesthetic references / sources of inspiration.
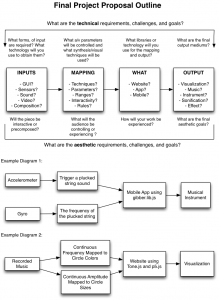
- Diagram outlining your creation from input to mapping to medium to final result.
Please refer to the above image that outlines the questions that should be answered in each paragraph and provides example diagrams.
Lectures 10 and 11: Sampling, Granular Synthesis, and FFT
Curtis Roads – “pioneer of granular synthesis”
Code Examples
Assignment #3
Final Project Initial Ideas (due 11/5)
- Please send me an email with your initial ideas for a final project. I will provide individualized feedback that will help guide the scope of your project and the technologies you will need to explore. In general, final projects are expected to exist on the web using gibber.lib.js and JavaScript, but exceptions may be made depending on your goals and requirements. A formal, detailed final project proposal will be due on 11/14. The initial idea(s) you submit at this point can be rough, but should at the very least include the following information within 1-2 paragraphs:
- What do you want to make? An instrument, sonification, visualization, audiovisual composition, music, audio-reacive graphics, interactive website, mobile app, something else?
- How will it be controlled? Will your project be interactive or precomposed? If interactive, how will the audience control your sound and/or graphics? If composed, what rules or ideas will determine the composition (what musical style or data could drive the work)?
- How could it work? We can use Gibber for audio and graphics, and we have reviewed some means of GUI and mobile control. What other abilities for sound/graphics/control/data might you need to realize your ideal project?
Programming Project (due 11/11) (Office hours 1-3 Tuesday due to the holiday)
Add at least 3 separate means of GUI, multitouch, or mobile sensor control to your second project (or an entirely new Gibber project if you wish). You may use any of the following elements of control:
- Button
- Slider (range)
- Check Box
- Number Inputs
- Accelerometer/Motion X
- Accelerometer/Motion Y
- Accelerometer/Motion Z
- Gyro/Orientation Roll/Alpha
- Gyro/Orientation Pitch/Beta
- Gyro/Orientation Yaw/Gamma
- Compass Heading
- Touch
You can use multiple buttons, sliders, etc., but please use at least 3 different means of control (so not just 3 buttons or 2 sliders and 1 numerical input, for example). Your control can be completely GUI based, completely sensor based, or any combination of the above elements. Your implementation should be unique and not directly copy the class examples, meaning, for example, a slider controlling master volume, or a mute button will not count. Please find something unique to your project to control. There is no reading response due this week , but please review the Lecture 8 and 9 readings as needed.
Your project should be viewable online at http://art102.com/Name/Project3
Common solutions to gibber.lib.js problems:
- Check your browser’s javascript console – it will often point out errors in your .html or .js files and tell you the line number. Sometimes there will be a small arrow that you can click to expand the problems and trace them back to your files.
- Try replacing gibber.lib.js with latest version.
- Either copy the version from http://art102.com/latestGibber into your directory
- Or use this tag to include Gibber from a directory I will keep updated with the latest version: <script src=’http://www.art102.com/latestGibber/gibber.lib.js’></script>
Send me an email if you need help!
Lecture 9: Mobile Web Apps and Control
*New Version of Gibber * (just replace the gibber.lib.js in your FTP directory)
Readings:
Code Examples:
Lecture 8: GUI Development with HTML5/JavaScript and Parametric Drawing
Readings
Code Examples
References for Parametric Drawing (Optional)
(You could use these in a Gibber parametric drawing function)